|
■ SVGの生成
XSLTを使用してXMLのデータをSVGで棒グラフとして表示します。SVGファイルの生成には「
msxsl.exe」を使用します。
ではまず、サンプルとなるファイルを作成してみます。
使用するファイル名は「svgxml08.xml」「svgxsl08.xsl」、
生成するsvgファイル名は「svg08.svg」とします。
■ svgxml08.xml
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="sam.xsl" type="text/xsl"?>
<表>
<値 id="1列">50</値>
<値 id="2列">100</値>
<値 id="3列">180</値>
<値 id="4列">200</値>
<値 id="5列">90</値>
<値 id="6列">170</値>
</表>
■ svgxsl08.xsl
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<svg width="600" height="600" xmlns="http://www.w3.org/2000/svg">
<g id="hyou">
<xsl:for-each select="表/値">
<rect style="stroke:#000000;fill:#333366" x="{60*position()-30}"
y="{300-.}" width="60" height="{.}"/>
<text style="font-size:12;fill:#000000" x="{60*position()-30+20}" y="320">
<xsl:value-of select="@id"/>
</text>
<text style="font-size:10;fill:#ffffff" x="{60*position()-30+25}" y="290">
<xsl:value-of select="."/>
</text>
</xsl:for-each>
</g>
<g id="daimei">
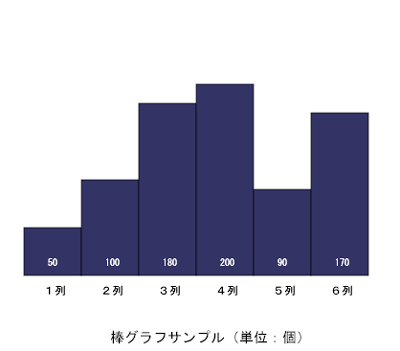
<text x="120" y="370" style="font-size:15">棒グラフサンプル(単位:個)
</text>
</g>
</svg>
</xsl:template>
</xsl:stylesheet>
encodgin属性は「UTF-8」とし、
ファイルを保存する際、文字コードを「UTF-8」に指定して保存して下さい。
これら2つのファイルでSVGファイルを生成します。(msxslで変換)コマンドラインに
「msxsl svgxml08.xml svgxsl08.xsl -o svg08.svg」と入力して実行して下さい。
2つのファイルに問題が無ければ、svg08.svgファイルが生成されるはずです。
■ 棒グラフの生成
<rect style="stroke:#000000;fill:#333366" x="{60*position()-30}"
y="{300-.}" width="60" height="{.}"/>
<rect>で棒グラフを生成します。
x="{60*position()-30}"の60は棒グラフの幅、それぞれの
データの棒グラフのxの開始位置をposition()(ノードリスト内のコンテキストノードの位置を数値で返す)によって取得します。
-30としてそれぞれの棒グラフのxの開始位置をずらす事で、全体を少しずらして表示させます。
棒グラフのyの開始位置はy="{300-.}"とし、
300を基点としてそこからグラフの縦幅(グラフの値)を引いた値としています。
width="60" height="{.}"は横幅・縦幅です。
■ 列の見出し
<text style="font-size:12;fill:#000000" x="{60*position()-30+20}" y="320">
<xsl:value-of select="@id"/>
</text>
<text>でそれぞれの棒グラフの列の見出しを生成します。
x="{60*position()-30+20}"の60*position()-30はそれぞれの
データの棒グラフのxの開始位置であり、そこに+20とすることで、それぞれの見出し文字を
棒グラフの横幅の中央に来るように表示させます。
列の見出しのy位置はy="320"として、上から320の位置に表示させます。
<xsl:value-of select="@id"/>はノードの
id属性に記述したテキストで、これを列見出しとして表示します。
■ 列の値
<text style="font-size:10;fill:#ffffff" x="{60*position()-30+25}" y="290">
<xsl:value-of select="."/>
</text>
列の見出しと同じように、今度は<text>でそれぞれの棒グラフの列の値を生成します。
x="{60*position()-30+25}"の60*position()-30はそれぞれの
データの棒グラフのxの開始位置であり、そこに+25とすることで、それぞれの列の値を
棒グラフの横幅の中央に来るように表示させます。
列の見出しのy位置はy="290"として、上から290の位置に表示させます。
(棒グラフ上に白色の文字で表示されます。)
<xsl:value-of select="."/>はノードの
テキストで、これを列の値として表示します。
■ 列の値
<text x="120" y="370" style="font-size:15">棒グラフサンプル(単位:個)
</text>
<text>で棒グラフの表題をつけます。
xの位置を120(x="120")
yの位置を290(y="290")
として棒グラフサンプル(単位:個)表題を表示させます。
これらの文書から生成されたSVGを表示させると以下のようになります。
この「svg08.svg」のサンプルは以下から見る事ができます。
(※Adobe SVG Viewerが必要)
XML文書のデータがSVGで表示されているのを見る事ができます。
svg08.svgのサンプルページ

|

