|
■ XSLTスタイルシートを切り替える
今度は適用させるXSLTスタイルシートを切り替えて、表示スタイルを変化させてみます。
XSLTスタイルシートを2つ用意し、javascriptを利用してボタンをクリックする事により、
適用させるXSLTスタイルシートを変更する事で、ブラウザでの表示スタイルを変化させます。
なお、HTM文書内でjavascriptなどを使用してXML文書を扱う場合に、XML Data Island
という機能を用います。この機能を利用する事で、XML文書を容易に扱う事が可能になります。
XML Data Island (XMLデータアイランド)
<xml id="識別名" src="ファイルのパス"></xml>
というように、HTML文書内で<xml>により、XML文書を定義する事で生成されるものを
XMLデータアイランドと呼びます。このように生成されたXMLデータアイランドは、
DOMDocumentオブジェクトとして操作する事ができ、HTML文書内でスクリプトを使用して
XML文書を簡単に扱う事が出来るようになります。なお、ここではあまり詳しくは説明しません。
では、例題を取り上げてみましょう。
以下の3つのファイルをご覧下さい。XML文書を「samp05.xml」、
XSLTスタイルシートを「xslt05a.xsl」「xslt05b.xsl」、
HTML文書を「sam05.html」
とします。
■ samp05.xml
<?xml version="1.0" encoding="shift_jis"?>
<会員>
<会員データ>
<番号>1</番号>
<氏名>伸縮○二郎</氏名>
<住所>東京</住所>
</会員データ>
<会員データ>
<番号>2</番号>
<氏名>伸縮○美</氏名>
<住所>東京</住所>
</会員データ>
</会員>
■ xslt05a.xsl
<?xml version="1.0" encoding="Shift_JIS"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="会員">
<html>
<body>
<table border="1">
<tr>
<th>番号</th>
<th>氏名</th>
<th>住所</th>
</tr>
<xsl:apply-templates select="会員データ">
<xsl:sort select="番号" data-type="number"/>
</xsl:apply-templates>
</table>
</body>
</html>
</xsl:template>
<xsl:template match="会員データ">
<tr>
<td><xsl:value-of select="./番号"/></td>
<td><xsl:value-of select="./氏名"/></td>
<td><xsl:value-of select="./住所"/></td>
</tr>
</xsl:template>
</xsl:stylesheet>
■ xslt05b.xsl
<?xml version="1.0" encoding="Shift_JIS"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="会員">
<html>
<body>
<xsl:apply-templates select="会員データ"/>
</body>
</html>
</xsl:template>
<xsl:template match="会員データ">
<p>
<xsl:value-of select="./番号"/>
<xsl:value-of select="./氏名"/>
</p>
</xsl:template>
</xsl:stylesheet>
■ sam05.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=shift_jis">
<title>XSLTスタイルシートの切り替え</title>
<xml id="xm" src="samp05.xml"></xml>
<xml id="st01" src="xslt05a.xsl"></xml>
<xml id="st02" src="xslt05b.xsl"></xml>
<script language="JavaScript">
function Obst01()
{
hyouji.innerHTML = xm.transformNode(st01.documentElement);
}
function Obst02()
{
hyouji.innerHTML = xm.transformNode(st02.documentElement);
}
</script>
</head>
<body>
<form>
<input type="button" value="会員データ" onClick="Obst01()">
<input type="button" value="会員名のみ" onClick="Obst02()">
</form>
<div id="hyouji"></div>
</body>
</html>
「sam05.html」ファイルでは、
<xml>のidで適用させるXSLTスタイルシートの
数だけ、javascriptによって処理を記述しています。
javascriptで記述した処理を一つ一つのボタンに割り当てる事で、ボタンをクリックした時に
ボタンに割り当てられた処理に応じたスタイルシートを適用します。
javascript内の記述では、「st01.documentElement」
「st02.documentElement」は
idにしたがって、それぞれ「xslt05a.xsl」
「xslt05b.xsl」の内容になります。
ボタンを押す事によりjavascriptの関数を呼び出し、その関数によって処理されたXML文書のデータの結果が、
<div>要素のid属性である
「hyouji」に渡されてウィンドウの画面に表示されます。
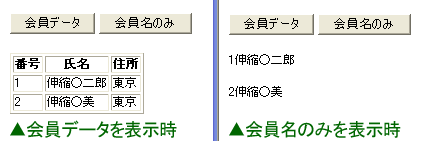
sam05.htmlの実行結果は以下のようになります。

|

