|

バナーはダウンロード
してお使い下さい。
|
■ ボックス
▼
margin-☆
»» マージンを個別に指定する
▼
margin:
»» マージンを一括指定する
▼
padding-☆
»» パディングを個別に指定する
▼
padding:
»» パディングを一括して指定する
▼
border-☆-width
»» 枠線の太さを個別に指定する
▼
border-width:
»» 枠線の太さを一括指定する
▼
border-☆-color
»» 枠線の色を個別に指定する
▼
border-color:
»» 枠線の色を一括指定する
▼
border-☆-style
»» 枠線の種類を個別に指定する
▼
border-style:
»» 枠線の種類を一括指定する
▼
border-☆
»» 個別の枠線ごとに一括指定する
▼
border:
»» 枠線を一括指定する
▼
width:
height:
»» 内容領域の幅と高さを指定する。
padding-top:◆ 上
padding-right:◆ 右
padding-bottom:◆ 下
padding-left:◆ 左
| ◆ |
・キーワード
・サイズを表す数値+単位
・数値+%
|
|
|
◆
|
サイズを表す数値+単位
|
数値に単位をつけてパディングを指定します。パディングにはマイナスの数値は指定不可能です。単位については下表参照。
|
|
数値+%
|
親要素のボックス領域の幅に対する割合でパディングを指定します。
|
|
キーワード
|
auto
|
ブラウザが自動的にパディングを設定する。
|
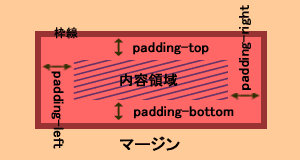
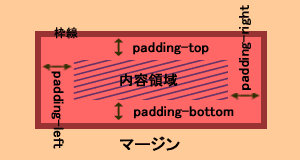
ボックスの内容領域と枠との間の間隔を個別に指定します。
スタイルシートにおける単位
|
em
|
その要素のfont-sizeの値を1とする
|
|
ex
|
その要素のx-height(小文字のxの高さ)を1とする
|
|
px
|
コンピュータ画面の1ピクセルを1とする
|
|
%
|
属性によって異なるが、多くの場合は親要素の1部分を基準とした割合
|
|
in
|
インチ(1pt=2.54cm)
|
|
cm
|
センチメートル
|
|
mm
|
ミリメートル
|
|
pt
|
ポイント(1pt=1/72in)
|
|
pc
|
パイカ(1pc=12pt)
|
■ ボックスの概念 ■

|
IE4 |
IE5 |
IE5.5 |
IE6 |
NN4 |
NN4.7 |
N6.2 |
| サイズ |
○ |
○ |
○ |
○ |
○ |
○ |
○ |
| パーセント |
○ |
○ |
○ |
○ |
○ |
○ |
○ |
| auto |
○ |
○ |
○ |
○ |
○ |
○ |
○ |
|
LINK
|