|

バナーはダウンロード
してお使い下さい。
|
■ 配置
▼
display
»» 表示形式を指定する
▼
visibility
»» 表示・非表示を指定する
▼
position
»» 要素の配置方法を指定する
▼
top: bottom: left: right:
»» 要素の配置位置を指定する
▼
float
»» 回り込みを指定する
▼
clear
»» 回り込みを解除する
▼
z-index
»» 重ね合わせの順序を指定する
▼
clip
»» 要素の一部を切り抜き表示する
▼
zoom
»» 要素を拡大表示する
▼
overflow
»» 内容があふれる場合の処理方法を指定する
▼
overflow-x
»» 内容があふれる場合の横方向の処理方法を指定する
▼
overflow-y
»» 内容があふれる場合の縦方向の処理方法を指定
■ clip 要素の一部を切り抜き表示する
clip:キーワード
|
|
キーワード
|
auto
|
ボックス全体を表示(デフォルト)
|
|
rect
|
指定した矩形を表示
|
要素の見える範囲を指定して切り抜いたように表示させます。
これはpositionプロパティでabsoluteが指定された要素に適用されます。
表示部分の座標の指定について
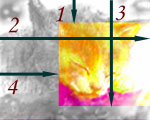
rectではrect(上、右、下、左)の座標の形で、表示する矩形の各辺の位置を記述します(下図参照)
clip:rectでの切り抜き表示の指定は
と矩形の4辺を括弧内に記述します。
各辺の基準の位置は左上です。
|
IE4 |
IE5 |
IE5.5 |
IE6 |
NN4 |
NN4.7 |
N6.2 |
| rect |
○ |
○ |
○ |
○ |
× |
× |
○ |
| auto |
○ |
○ |
○ |
○ |
× |
× |
○ |
|
LINK
|