▼
デフォルトのスタイルシートの設定
▼
HTMLの基本構造
▼
HTMLのツリー構造と親要素・子要素
▼
スタイルシートの設定方法
▼
コメント・コメントアウトについて
▼
スタイルシートの書式
▼
スタイルの優先順位
▼
セレクタの設定方法
▼
スタイルの継承
▼
URLの記述方法
▼
DTDとブラウザでの表示モード
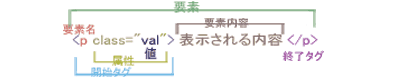
■ HTMLの基本構造
HTMLの基本構造は下図のようになります。

HTMLタグが形成するかたまりを要素と呼びます。
要素はブロックレベル要素と、インラインレベル要素に大別され、
他のどの要素をないように含めることができるのかなどに決まりがあります。
インラインレベル要素の中に、ブロックレベル要素を含めることができません。
たとえば、文字の水平位置を指定するtext-alignプロパティはブロックレベルのみに適用、
文字の垂直位置を指定するvertical-alignプロパティはインラインレベル要素と
セル要素のみに適用することになっています。
定義から外れる要素であっても指定が有効である場合もありますので、
要素のタイプをあまり意識しなくても利用することができますが、
正確にスタイルシートを使用するならば、要素がどんなタイプに属するのかは
理解しておきたいところです。
|
ブロックレベル要素
|
見出しや段落などのまとまりを構成する要素。
一般的には前後に改行が入ります。
address、blockquote、center、dir、div、dl、fieldset、form、h1〜h5、hr、menu、noframes、ol、p、pre、table、ul
|
|
インラインレベル要素
|
文字と同じレベルで扱われる要素。
一般的に前後に改行は入りません。
a、abbr、acronym、applet、b、basefont、big、br、button、cite、code、em、font、i、iframe、img、input、label、map
、object、q、select、small、span、strong、sub、sup、textarea、u
|
ins要素、del要素はブロックレベル、インラインレベルの両方で使用できます。
|
別扱いの要素
|
テーブル要素
セル要素
キャプション要素
|
テーブル要素は<table>タグ
セル要素は<th>や<td>タグ
キャプション要素は<caption>タグの要素です。
|
|
リストアイテム要素
|
リストアイテム要素はリストの<li>タグのことです。
|
|
